Memodifikasi Widget Arsip Blogger Menjadi Kelender - Bosan dengan tampilan widget arsip Blogger yang itu-itu aja? Ok, sekarang mari kita mencoba memodifikasi tampilan widget arsip tersebut supaya lebih fresh dan enak dipandang mata. Sebenarnya ini bukanlah tutorial yang baru, melainkan tutorial lama dan mungkin sebagian dari Anda sudah tahu tentang tutorial ini. Lantas bagaimana dengan yang belum tahu?
 |
| Ilustrasi |
Kode JavaScript pada widget ini dibuat oleh phydeaux3
Install Widget Arsip Blogger
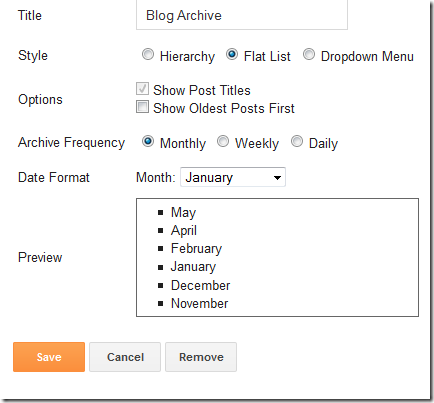
Sebelum masuk proses modifikasi, pastikan widget arsip sudah terpasang di blog, jika belum maka Anda harus menginstallnya. Pada saat mengkonfigurasi widget, pilih style Flat List, jangan centang pada radio button Show Oldest Post First, pilih Monthly pada Archive Frequency, kemudian pada Date Format pilih sesuai dengan keinginan Anda. Kemudian Simpan.
Memodifikasi Kode Widget
Untuk menghindari dampak dari kesalahan memodifikasi kode widget, lebih baik backup terlebih dahulu kode template Anda. Selanjutnya masuk ke menu Template pilih Edit HTML kemudian temukan kode berikut ini.
<b:widget id='BlogArchive1' locked='false' title='Arsip Blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='flat' var='data'>
<ul class='flat'>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul class='hierarchy'>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' href='javascript:void(0)'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄ 
<b:else/>
► 
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
</b:widget>
Ganti kode di atas dengan kode di bawah ini.
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'></thead>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'></td>
<td id='bcFootAll'></td>
<td id='bcFootNext'></td>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='menu' var='data'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
<b:includable id='interval' var='intervalData'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
</b:widget>
Menambahkan Kode JavaScript
Selanjutnya temukan kode
</head>, salin dan tempel kode JavaScript berikut di atas kode </head> kemudian Simpan.< script type = 'text/javascript' >
//<![CDATA[
var bcLoadingImage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_igZZ9w5rHlRm_azNxYbPx6gYZAJ8vI6IY2sui8OcsIpmiLc4iE8SpjXAAtmI7Y04vfdIfoxhsTjOqBsBR7L-BFsfytuyLHtmSs7WrKnKhzH8pq3qXMOlO3FC5BjdFrlVPj-GXomuVlOT/s1600/horizontal-loading.gif";
var bcLoadingMessage = " Loading....";
var bcArchiveNavText = "View Archive";
var bcArchiveNavPrev = '◄';
var bcArchiveNavNext = '►';
var headDays = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
var headInitial = ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"];
// Nothing to configure past this point ----------------------------------
var timeOffset;
var bcBlogID;
var calMonth;
var calDay = 1;
var calYear;
var startIndex;
var callmth;
var bcNav = new Array();
var bcList = new Array();
//Initialize Fill Array
var fill = ["", "31", "28", "31", "30", "31", "30", "31", "31", "30", "31", "30", "31"];
function openStatus() {
document.getElementById('calLoadingStatus').style.display = 'block';
document.getElementById('calendarDisplay').innerHTML = '';
}
function closeStatus() {
document.getElementById('calLoadingStatus').style.display = 'none';
}
function bcLoadStatus() {
cls = document.getElementById('calLoadingStatus');
img = document.createElement('img');
img.src = bcLoadingImage;
img.style.verticalAlign = 'middle';
cls.appendChild(img);
txt = document.createTextNode(bcLoadingMessage);
cls.appendChild(txt);
}
function callArchive(mth, yr, nav) {
// Check for Leap Years
if (((yr % 4 == 0) && (yr % 100 != 0)) || (yr % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
calMonth = mth;
calYear = yr;
if (mth.charAt(0) == 0) {
calMonth = mth.substring(1);
}
callmth = mth;
bcNavAll = document.getElementById('bcFootAll');
bcNavPrev = document.getElementById('bcFootPrev');
bcNavNext = document.getElementById('bcFootNext');
bcSelect = document.getElementById('bcSelection');
a = document.createElement('a');
at = document.createTextNode(bcArchiveNavText);
a.href = bcNav[nav];
a.appendChild(at);
bcNavAll.innerHTML = '';
bcNavAll.appendChild(a);
bcNavPrev.innerHTML = '';
bcNavNext.innerHTML = '';
if (nav < bcNav.length - 1) {
a = document.createElement('a');
a.innerHTML = bcArchiveNavPrev;
bcp = parseInt(nav, 10) + 1;
a.href = bcNav[bcp];
a.title = 'Previous Archive';
prevSplit = bcList[bcp].split(',');
a.onclick = function() {
bcSelect.options[bcp].selected = true;
openStatus();
callArchive(prevSplit[0], prevSplit[1], prevSplit[2]);
return false;
};
bcNavPrev.appendChild(a);
}
if (nav > 0) {
a = document.createElement('a');
a.innerHTML = bcArchiveNavNext;
bcn = parseInt(nav, 10) - 1;
a.href = bcNav[bcn];
a.title = 'Next Archive';
nextSplit = bcList[bcn].split(',');
a.onclick = function() {
bcSelect.options[bcn].selected = true;
openStatus();
callArchive(nextSplit[0], nextSplit[1], nextSplit[2]);
return false;
};
bcNavNext.appendChild(a);
}
script = document.createElement('script');
script.src = 'http://www.blogger.com/feeds/' + bcBlogId + '/posts/summary?published-max=' + calYear + '-' + callmth + '-' + fill[calMonth] + 'T23%3A59%3A59' + timeOffset + '&published-min=' + calYear + '-' + callmth + '-01T00%3A00%3A00' + timeOffset + '&max-results=100&orderby=published&alt=json-in-script&callback=cReadArchive';
document.getElementsByTagName('head')[0].appendChild(script);
}
function cReadArchive(root) {
// Check for Leap Years
if (((calYear % 4 == 0) && (calYear % 100 != 0)) || (calYear % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
closeStatus();
document.getElementById('lastRow').style.display = 'none';
calDis = document.getElementById('calendarDisplay');
var feed = root.feed;
var total = feed.openSearch$totalResults.$t;
var entries = feed.entry || [];
var fillDate = new Array();
var fillTitles = new Array();
fillTitles.length = 32;
var ul = document.createElement('ul');
ul.id = 'calendarUl';
for (var i = 0; i < feed.entry.length; ++i) {
var entry = feed.entry[i];
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == "alternate") {
var link = entry.link[j].href;
}
}
var title = entry.title.$t;
var author = entry.author[0].name.$t;
var date = entry.published.$t;
var summary = entry.summary.$t;
isPublished = date.split('T')[0].split('-')[2];
if (isPublished.charAt(0) == '0') {
isPublished = isPublished.substring(1);
}
fillDate.push(isPublished);
if (fillTitles[isPublished]) {
fillTitles[isPublished] = fillTitles[isPublished] + ' | ' + title;
}
else {
fillTitles[isPublished] = title;
}
li = document.createElement('li');
li.style.listType = 'none';
li.innerHTML = '<a href="' + link + '">' + title + '</a>';
ul.appendChild(li);
}
calDis.appendChild(ul);
var val1 = parseInt(calDay, 10)
var valxx = parseInt(calMonth, 10);
var val2 = valxx - 1;
var val3 = parseInt(calYear, 10);
var firstCalDay = new Date(val3, val2, 1);
var val0 = firstCalDay.getDay();
startIndex = val0 + 1;
var dayCount = 1;
for (x = 1; x < 38; x++) {
var cell = document.getElementById('cell' + x);
if (x < startIndex) {
cell.innerHTML = ' ';
cell.className = 'firstCell';
}
if (x >= startIndex) {
cell.innerHTML = dayCount;
cell.className = 'filledCell';
for (p = 0; p < fillDate.length; p++) {
if (dayCount == fillDate[p]) {
if (fillDate[p].length == 1) {
fillURL = '0' + fillDate[p];
}
else {
fillURL = fillDate[p];
}
cell.className = 'highlightCell';
cell.innerHTML = '<a href="/search?updated-max=' + calYear + '-' + callmth + '-' + fillURL + 'T23%3A59%3A59' + timeOffset + '&updated-min=' + calYear + '-' + callmth + '-' + fillURL + 'T00%3A00%3A00' + timeOffset + '" title="' + fillTitles[fillDate[p]].replace(/"/g, ''') + '">' + dayCount + '</a>';
}
}
if (dayCount > fill[valxx]) {
cell.innerHTML = ' ';
cell.className = 'emptyCell';
}
dayCount++;
}
}
visTotal = parseInt(startIndex) + parseInt(fill[valxx]) - 1;
if (visTotal > 35) {
document.getElementById('lastRow').style.display = '';
}
}
function initCal() {
document.getElementById('blogger_calendar').style.display = 'block';
var bcInit = document.getElementById('bloggerCalendarList').getElementsByTagName('a');
var bcCount = document.getElementById('bloggerCalendarList').getElementsByTagName('li');
document.getElementById('bloggerCalendarList').style.display = 'none';
calHead = document.getElementById('bcHead');
tr = document.createElement('tr');
for (t = 0; t < 7; t++) {
th = document.createElement('th');
th.abbr = headDays[t];
scope = 'col';
th.title = headDays[t];
th.innerHTML = headInitial[t];
tr.appendChild(th);
}
calHead.appendChild(tr);
for (x = 0; x < bcInit.length; x++) {
var stripYear = bcInit[x].href.split('_')[0].split('/')[3];
var stripMonth = bcInit[x].href.split('_')[1];
bcList.push(stripMonth + ',' + stripYear + ',' + x);
bcNav.push(bcInit[x].href);
}
var sel = document.createElement('select');
sel.id = 'bcSelection';
sel.onchange = function() {
var cSend = this.options[this.selectedIndex].value.split(',');
openStatus();
callArchive(cSend[0], cSend[1], cSend[2]);
};
q = 0;
for (r = 0; r < bcList.length; r++) {
var selText = bcInit[r].innerHTML;
var selCount = bcCount[r].innerHTML.split('> (')[1];
var selValue = bcList[r];
sel.options[q] = new Option(selText + ' (' + selCount, selValue);
q++
}
document.getElementById('bcaption').appendChild(sel);
var m = bcList[0].split(',')[0];
var y = bcList[0].split(',')[1];
callArchive(m, y, '0');
}
function timezoneSet(root) {
var feed = root.feed;
var updated = feed.updated.$t;
var id = feed.id.$t;
bcBlogId = id.split('blog-')[1];
upLength = updated.length;
if (updated.charAt(upLength - 1) == "Z") {
timeOffset = "+00:00";
}
else {
timeOffset = updated.substring(upLength - 6, upLength);
}
timeOffset = encodeURIComponent(timeOffset);
}
//]]>
< /script>
<script src='/feeds / posts / summary ? max - results = 0 & amp;
alt = json - in -script & amp;
callback = timezoneSet '></script>
Menambahkan Kode CSS
Untuk memperindah tampilan widget ini, salin kemudian tempel kode CSS berikut di atas kode]]></b:skin>1. Light Theme by MBT
 |
| Light Theme Calender Archive Blogger |
/* Start of Post Navigator ------ */
#calendarDisplay {
display: none;
}
/* div that holds calendar */
#blogger_calendar {
margin: 0 auto 0 0;
width: 100%;
}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {
border: 1px solid #C7C7C7;
padding: 2px;
margin: 10px 0 0;
background: #fff;
font: bold 100% Tahoma, Arial, Sans-serif;
}
/* The Archive Select Menu */
#bcaption select {
background: #ffff;
border: 0 solid #C7C7C7;
color: #0080ff;
font-weight: 700;
text-align: center;
}
/* The Heading Section */
table#bcalendar thead {
}
/* Head Entries */
table#bcalendar thead tr th {
width: 20px;
text-align: center;
padding: 3px;
border: 1px solid #C7C7C7;
font: bold 100% Tahoma, Arial, Sans-serif;
background: #fff;
color: #0080ff;
}
/* The calendar Table */
table#bcalendar {
border: 1px solid #C7C7C7;
border-top: 0;
margin: 0;
width: 100%;
background: #fff;
}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {
cursor: pointer;
text-align: center;
border-radius: 4px;
padding: 3px;
border: 1px solid #C7C7C7;
color: #666;
font: bold 100% Tahoma, Arial, Sans-serif;
}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active {
font-weight: 700;
color: #fff;
text-decoration: none;
}
table#bcalendar tbody tr td a:hover {
color: #fff;
text-decoration: none;
}
/* First Row Empty Cells */
td.firstCell {
visibility: visible;
}
/* Cells that have a day in them */
td.filledCell {
background: #fff;
}
td.filledCell:hover {
background: #ddd;
}
/* Cells that are empty, after the first row */
td.emptyCell {
visibility: hidden;
}
/* Cells with a Link Entry in them */
td.highlightCell {
background: #53A9FF;
border: 1px solid #C7C7C7;
}
td.highlightCell:hover {
background: #72B9FF;
border: 1px solid #C7C7C7;
}
/* Table Footer Navigation */
table#bcNavigation {
width: 100%;
background: #fff;
border: 1px solid #C7C7C7;
border-top: 0;
color: #0080ff;
font: bold 100% Tahoma, Arial, Sans-serif;
}
table#bcNavigation a:link {
text-decoration: none;
color: #0080ff;
}
table#bcNavigation a:hover {
text-decoration: underline;
}
td#bcFootPrev {
width: 10px;
}
td#bcFootAll {
text-align: center;
}
td#bcFootNext {
width: 10px;
}
ul#calendarUl {
margin: 5px auto 0 !important;
}
ul#calendarUl li a:link {
}
/* End of Post Navigator ------ */
2. Dark Theme by MBT
 |
| Dark Theme Calender Archive Blogger |
/* Start of Post Navigator ------ */
#calendarDisplay {
display: none;
}
/* div that holds calendar */
#blogger_calendar {
margin: 5px 0 5px 10px;
width: 98%;
}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {
border: 1px solid #666;
padding: 2px;
margin: 10px 0 0;
background: #333;
font: bold 100% Tahoma, Arial, Sans-serif;
}
/* The Archive Select Menu */
#bcaption select {
background: #333;
border: 0 solid #333;
color: #ddd;
font-weight: 700;
text-align: center;
}
/* The Heading Section */
table#bcalendar thead {
}
/* Head Entries */
table#bcalendar thead tr th {
width: 20px;
text-align: center;
padding: 2px;
border: 1px outset #666;
font: bold 100% Tahoma, Arial, Sans-serif;
background: #333;
color: #ddd;
}
/* The calendar Table */
table#bcalendar {
border: 1px solid #666;
border-top: 0;
margin: 0;
width: 95%;
background: #333;
}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {
text-align: center;
padding: 2px;
border: 1px outset #666;
color: #F5F202;
font: bold 100% Tahoma, Arial, Sans-serif;
}
/* Links in Calendar */
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active {
font-weight: 700;
color: #fff;
text-decoration: underline;
}
table#bcalendar tbody tr td a:hover {
color: #fff;
text-decoration: none;
}
/* First Row Empty Cells */
td.firstCell {
visibility: visible;
}
/* Cells that have a day in them */
td.filledCell {
}
/* Cells that are empty, after the first row */
td.emptyCell {
visibility: hidden;
}
/* Cells with a Link Entry in them */
td.highlightCell {
background: #000;
border: 1px solid #666;
}
/* Table Footer Navigation */
table#bcNavigation {
width: 95%;
background: #333;
border: 1px solid #666;
border-top: 0;
color: #F5F202;
font: bold 100% Tahoma, Arial, Sans-serif;
}
table#bcNavigation a:link {
text-decoration: none;
color: #F5F202;
}
table#bcNavigation a:hover {
text-decoration: underline;
}
td#bcFootPrev {
width: 10px;
}
td#bcFootAll {
text-align: center;
}
td#bcFootNext {
width: 10px;
}
ul#calendarUl {
margin: 5px auto 0 !important;
}
ul#calendarUl li a:link {
}
/* End of Post Navigator ------ */
3. Green Theme
/* GREEN Theme
-------------------------------------------------*/
#calendarDisplay {
display: none;
}
/* div that holds calendar
-------------------------------------------------*/
#blogger_calendar {
margin: 0 auto 0 0;
width: 100%;
}
/* Table Caption - Holds the Archive Select Menu
-------------------------------------------------*/
#bcaption {
padding: 4px 10px;
margin: 0;
font: bold 100% Tahoma,Arial,Sans-serif;
background: #24d924;
border: none;
border-radius: 2px;
color: #24d924;
}
/* The Archive Select Menu
-------------------------------------------------*/
#bcaption select {
background: #FFF;
border: 1px solid #0081BE;
padding: 1px;
width: 90%;
color: #24d924;
font-weight: 700;
}
/* The Heading Section
-------------------------------------------------*/
table#bcalendar thead {}
/* Head Entries
-------------------------------------------------*/
table#bcalendar thead tr th {
width: 20px;
text-align: center;
padding: 3px;
border: 1px solid #C7C7C7;
font: bold 100% Tahoma, Arial, Sans-serif;
background: #24d924;
color: #FFFFFF;
border-radius: 4px;
}
/* The calendar Table
-------------------------------------------------*/
table#bcalendar {
border-top: 0;
margin: 0;
width: 100%;
background: #fff;
}
/* The Cells in the Calendar
-------------------------------------------------*/
table#bcalendar tbody tr td {
cursor: pointer;
text-align: center;
border-radius: 4px;
padding: 3px;
border: 1px solid #cef9ce;
color: #24d924;
font: bold 100% Tahoma, Arial, Sans-serif;
}
/* Links in Calendar
-------------------------------------------------*/
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active {
font-weight: 700;
color: #fff;
text-decoration: none;
}
table#bcalendar tbody tr td a:hover {
color: #fff;
text-decoration: none;
}
/* First Row Empty Cells
-------------------------------------------------*/
td.firstCell {
visibility: visible;
}
/* Cells that have a day in them
-------------------------------------------------*/
td.filledCell {
background: #fff;
}
td.filledCell:hover {
background: #cef9ce;
}
/* Cells that are empty, after the first row
-------------------------------------------------*/
td.emptyCell {
visibility: hidden;
}
/* Cells with a Link Entry in them
-------------------------------------------------*/
td.highlightCell {
background: #24d924;
border: 1px solid #7b7bf1;
}
td.highlightCell:hover {
background: #baf9ba;
border: 1px solid #C7C7C7;
}
/* Table Footer Navigation */
table#bcNavigation {
width: 100%;
padding: 3px 5px;
color: #FFF;
font: bold 100% Tahoma,Arial,Sans-serif;
background: #24d924;
border-radius: 2px;
}
table#bcNavigation a {
text-decoration: none;
color: #FFF;
}
table#bcNavigation a:hover {
color: #FFF;
}
td#bcFootPrev {
width: 10px;
}
td#bcFootAll {
text-align: center;
}
td#bcFootNext {
width: 10px;
}
ul#calendarUl {
margin: 5px auto 0 !important;
}
ul#calendarUl li a:link {
}
4. Blue Theme
/* BLUE Theme
-------------------------------------------------*/
#calendarDisplay {
display: none;
}
/* div that holds calendar
-------------------------------------------------*/
#blogger_calendar {
margin: 0 auto 0 0;
width: 100%;
}
/* Table Caption - Holds the Archive Select Menu
-------------------------------------------------*/
#bcaption {
padding: 4px 10px;
margin: 0;
font: bold 100% Tahoma,Arial,Sans-serif;
background: #1475ee;
border: none;
border-radius: 2px;
color: #1475ee;
}
/* The Archive Select Menu
-------------------------------------------------*/
#bcaption select {
background: #FFF;
border: 1px solid #0081BE;
padding: 1px;
width: 90%;
color: #1475ee;
font-weight: 700;
}
/* The Heading Section
-------------------------------------------------*/
table#bcalendar thead {}
/* Head Entries
-------------------------------------------------*/
table#bcalendar thead tr th {
width: 20px;
text-align: center;
padding: 3px;
border: 1px solid #C7C7C7;
font: bold 100% Tahoma, Arial, Sans-serif;
background: #1475ee;
color: #FFFFFF;
border-radius: 4px;
}
/* The calendar Table
-------------------------------------------------*/
table#bcalendar {
border-top: 0;
margin: 0;
width: 100%;
background: #fff;
}
/* The Cells in the Calendar
-------------------------------------------------*/
table#bcalendar tbody tr td {
cursor: pointer;
text-align: center;
border-radius: 4px;
padding: 3px;
border: 1px solid #c9d5f3;
color: #1475ee;
font: bold 100% Tahoma, Arial, Sans-serif;
}
/* Links in Calendar
-------------------------------------------------*/
table#bcalendar tbody tr td a:link,table#bcalendar tbody tr td a:visited,table#bcalendar tbody tr td a:active {
font-weight: 700;
color: #fff;
text-decoration: none;
}
table#bcalendar tbody tr td a:hover {
color: #fff;
text-decoration: none;
}
/* First Row Empty Cells
-------------------------------------------------*/
td.firstCell {
visibility: visible;
}
/* Cells that have a day in them
-------------------------------------------------*/
td.filledCell {
background: #fff;
}
td.filledCell:hover {
background: #c9d5f3;
}
/* Cells that are empty, after the first row
-------------------------------------------------*/
td.emptyCell {
visibility: hidden;
}
/* Cells with a Link Entry in them
-------------------------------------------------*/
td.highlightCell {
background: #1475ee;
border: 1px solid #7b7bf1;
}
td.highlightCell:hover {
background: #72B9FF;
border: 1px solid #C7C7C7;
}
/* Table Footer Navigation */
table#bcNavigation {
width: 100%;
padding: 3px 5px;
color: #FFF;
font: bold 100% Tahoma,Arial,Sans-serif;
background: #1475ee;
border-radius: 2px;
}
table#bcNavigation a {
text-decoration: none;
color: #FFF;
}
table#bcNavigation a:hover {
color: #FFF;
}
td#bcFootPrev {
width: 10px;
}
td#bcFootAll {
text-align: center;
}
td#bcFootNext {
width: 10px;
}
ul#calendarUl {
margin: 5px auto 0 !important;
}
ul#calendarUl li a:link {
}
Sekian postingan dari kami tentang Memodifikasi Widget Arsip Blogger Menjadi Kelender, semoga artikel ini dapat berguna bagi pembaca :)

EmoticonEmoticon